The @Input decorator plays an essential role in the Angular framework as such inputs for presentation components allow us to fine-tune application performance by using the onPush change detection strategy.
Earlier in this newsletter, we also talked about how inputs justified the existence of the ngOnInit lifecycle hook.
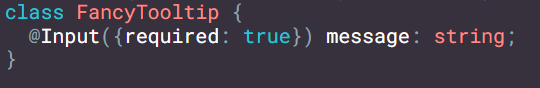
Inputs are about to become even better in Angular 16 with the addition of required inputs that would throw a compile-time error when an input for a component/directive is required but not set:

The syntax is easy to remember, too. Angular 16 is scheduled to be released this week, and I’ll be posting more new features of that new version all week long.
The main feature of v16 will be Angular Signals, so I just released a short video course to learn all you need to know about Angular Signals for just $9!