Angular is constantly evolving. A quick look at the release notes of the framework shows that new releases are happening every week. For example, yesterday, we mentioned the latest updates of Angular 15.1.
Let’s talk about how often Angular is released. The main release cadence is the following:
- Major version every six months (Angular 16 is released six months after Angular 15)
- Minor versions every month if needed, usually 1 to 3 between each major version (Angular 15.2 is released a month after 15.1)
- Patch versions every week if needed (Angular 15.1.1 is released the week after 15.1.0)
This is important because you can plan your upgrades based on that cadence. For instance, some of my consulting clients plan the major releases of their applications twice a year, one month after they get a new version of Angular.
It’s also important to know that major versions are supported for 18 months. This is for critical fixes and security patches only. New features and improvements are added to a major version during its six months lifespan.
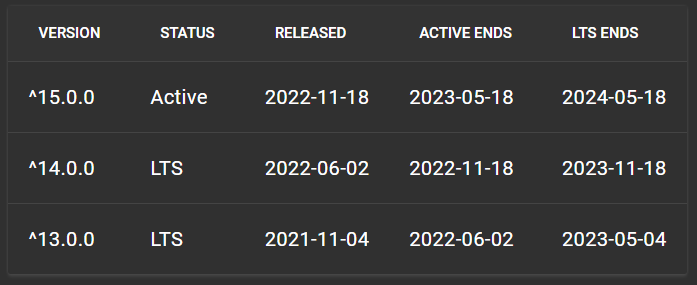
As of today, here are the actively supported versions:

If you’re using any version older than 13, you’re out of the support window and potentially exposed to bugs, vulnerabilities, and other issues. As a result, it’s always recommended to use the latest major version as much as possible or as a plan B to stay one or two major versions behind, but not more.
You can read the entire rationale behind that approach as well as more information about Angular’s release schedule here: https://angular.io/guide/releases