With a new logo and a new website released just before a new version (v17 will be released on Wednesday, November 8th), Angular is more than ever in the middle of a remarkable transformation:

There is a lot to unpack from yesterday’s live event (you can watch a recording here), and I will cover all these updates over the next few days, starting today with the new home for Angular: angular.dev
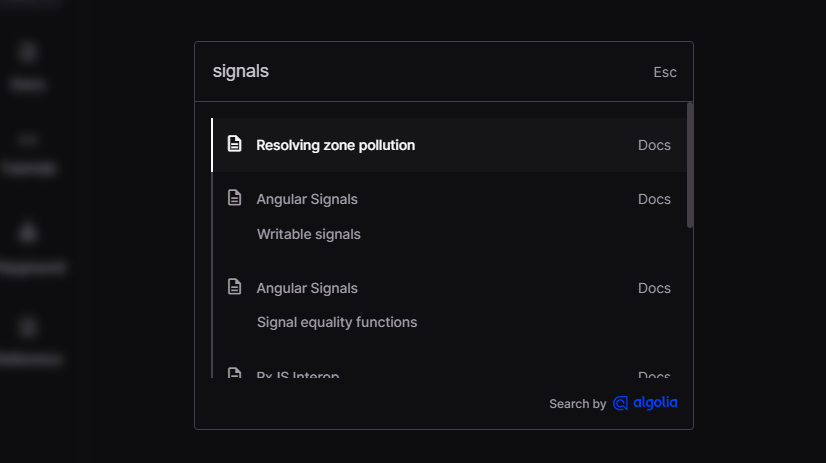
The website is a complete rewrite of all contents and tutorials from the Angular team and will replace angular.io soon. I have played around with it a little bit, and I find the site to be incredibly fast, especially the new search feature accessible from the left menu and the ctrl + K command:

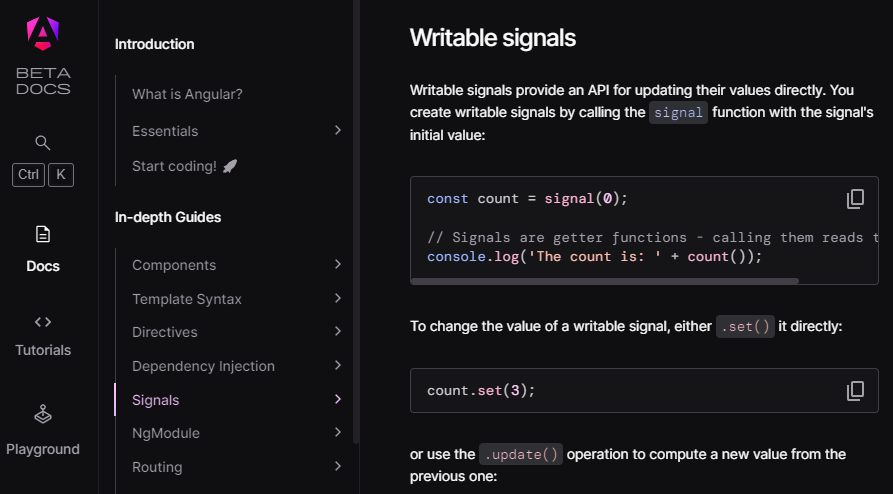
The content is also straightforward and easier to navigate than angular.io. It’s an absolute pleasure looking for information and finding it almost instantly with lots of examples and great info:

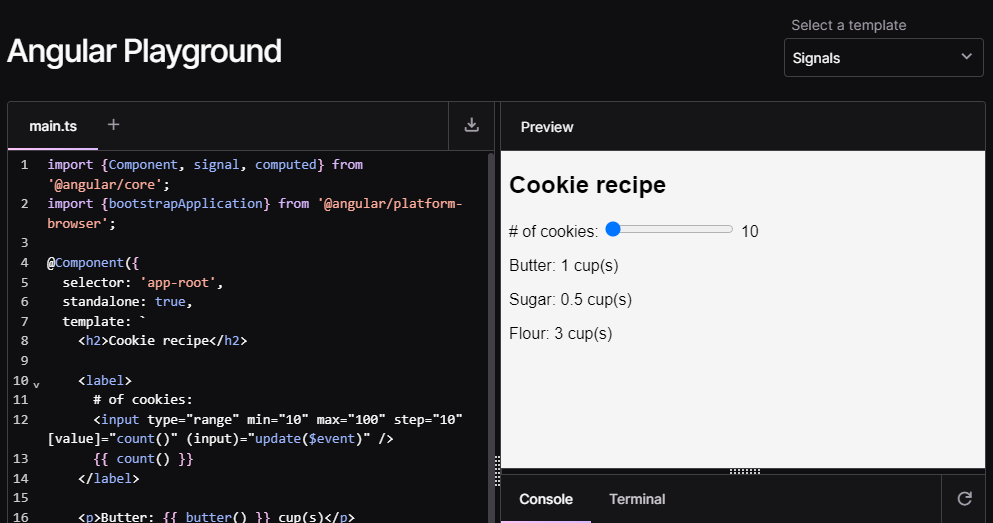
There’s also a new playground with different examples to play with. You can edit the code on the website and see the result live, just like with Stackblitz:

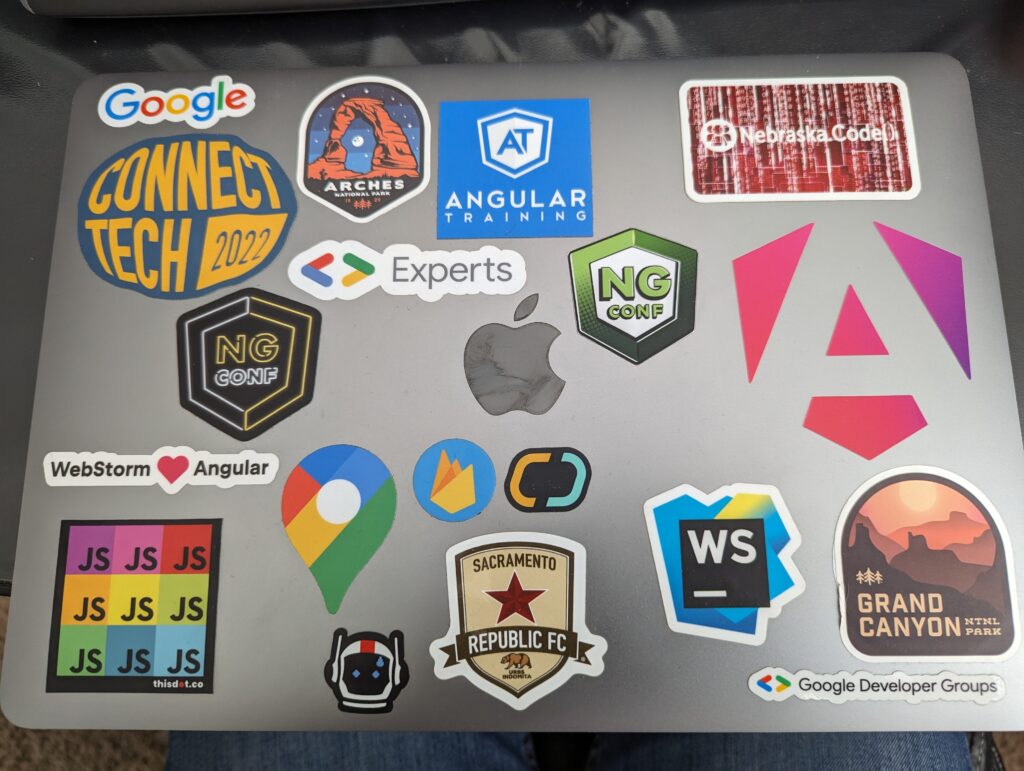
Tomorrow, I’ll start getting into the main updates of v17, and there’s a lot to unpack there as well! In the meantime, I already got the new logo on my laptop:

What do you think about it? Note that the colors are not set in stone, and the actual logo on the website is a gradient that’s constantly changing colors from a primary palette outlined here:

More info about the new Angular branding can be found here with downloadable logo samples.